当コラムについて
コラム「Power of Drupal」では、単なる CMS を超えた、ウェブ・アプリケーション・フレームワークとしての Drupal の本質・可能性に迫ります。Drupal が持っているパワーの一端をお伝えできればと考えています。
コラム「Power of Drupal」では、単なる CMS を超えた、ウェブ・アプリケーション・フレームワークとしての Drupal の本質・可能性に迫ります。Drupal が持っているパワーの一端をお伝えできればと考えています。
問題意識
Web のアプリケーション化が進む今日、ウェブ・アプリケーション・フレームワークとも言える Drupal は、高機能を実現する CMS として、また、システム開発の基盤として、非常に有望な選択肢であると考えています。
Web のアプリケーション化が進む今日、ウェブ・アプリケーション・フレームワークとも言える Drupal は、高機能を実現する CMS として、また、システム開発の基盤として、非常に有望な選択肢であると考えています。
Drupal の日本での普及を目指して
このコラムが、ウェブ・アプリケーション・フレームワークとしての Drupal の特徴を伝えるものとして、Web の可能性を追求する中小企業・社会企業家・NPO の方々や個人で活動する方々の参考になりましたら幸いです。
このコラムが、ウェブ・アプリケーション・フレームワークとしての Drupal の特徴を伝えるものとして、Web の可能性を追求する中小企業・社会企業家・NPO の方々や個人で活動する方々の参考になりましたら幸いです。

Drupal 7 では、コンテンツを取り扱うものとして、これまでの「node」に代わり、「Entity」という概念・実装が導入されました。この点については、ブログ DIARY :: AROUND THE CORNER の「Entity化するDrupal」というエントリーでも、主として一般的な観点から、既に取り上げています。そこで、今回のコラムでは、そこからもう一段踏み込んで、TransNetCreation として オリジナルの「Entity」を開発・運用した経験 を踏まえて、サイトオリジナルの「Entity」を導入することに関して、そのメリット・デメリットを考察したいと思います。
Drupal 7 における、
オリジナル「Entity」導入のメリット・デメリット
Section.1
今年の1月に正式にリリースされた Drupal 7 は、
様々な面で大きな変更が施されており、その結果 CMS として格段の進化を遂げているように感じる。
私は、Drupal 開発者として、当サイトを Drupal 7 へとアップグレードした経験 から、その中でも、特に、
Drupal 6 においては、コンテンツを取り扱うものと言えば「node」であり、
Drupal で開発を行うためには、まず、この「node」について深く理解することが必須であった。
では、Drupal 7 において、Drupal で開発を行うためには、
まず、この「Entity」について深く理解することが必須であるのかと問われれば、どうであろうか。
答えは必ずしも「YES」というわけではないだろう。
つまり、
これまで同様「node」を用いて「node」をベースにして様々なコンテンツタイプを作成・利用すればよいのである。
「node」は、これまでどおり、非常に優秀で柔軟性のあるコンテンツタイプである。
それでは、「Entity」は無用の長物なのかと問われれば、どうであろうか。
その答えは完全に「NO」である。
つまり、より大規模なサイト・より高度なサイト・より複雑なサイトを構築・運用しようとする場合には、
この「Entity」を利用することにより、さまざまなメリットを得ることができると考えられるのである。
Drupal は、ホワイトハウスの Web サイトを支える CMS として採用されたことからも伺えるように、
その機能性・信頼性に対しては最大級の評価を得ていると言えるが、私には、
Dries Buytaert 氏を始めとすると Drupal コアの開発者達が Drupal 7 に「Entity」という概念・実装を導入した背景には、
Drupal コアの開発者達は早くも Drupal 8 を見据えて動き出そうとしているようであるが、
Drupal は、今後、より「Advanced site」をそのターゲットとするように進化していくものと思われる。
このコラムでは、TransNetCreation が当サイトにおいてオリジナルの「Entity」を導入した経験を踏まえて、
前段において「Entity」について解説を試みた後(Section.2〜7)、
サイトオリジナルの「Entity」を導入することに関して、そのメリット・デメリットを考察することとする(Section.8〜16)。
※当コラムは、「スライドショー」になっています。
Next ボタン のクリックにより、ページ遷移無しで、瞬間的に「次のセクション」に切り替わります。
同様に、Prev ボタン のクリックにより「1つ前のセクション」に、
First ボタン のクリックにより「最初のセクション」に、
Last ボタン のクリックにより「最後のセクション」に切り替わります。
様々な面で大きな変更が施されており、その結果 CMS として格段の進化を遂げているように感じる。
私は、Drupal 開発者として、当サイトを Drupal 7 へとアップグレードした経験 から、その中でも、特に、
サイトのコンテンツを取り扱うものとして「Entity」という概念・実装が導入された
という点が、Drupal 7 における最も大きな変更点ではないか、と考えている。Drupal 6 においては、コンテンツを取り扱うものと言えば「node」であり、
Drupal で開発を行うためには、まず、この「node」について深く理解することが必須であった。
では、Drupal 7 において、Drupal で開発を行うためには、
まず、この「Entity」について深く理解することが必須であるのかと問われれば、どうであろうか。
答えは必ずしも「YES」というわけではないだろう。
つまり、
「Entity」が「node」の上位概念であり、
「Entity」を利用することにより、サイト固有のオリジナルなコンテンツタイプを作ることができる
という程度の理解がありさえすれば、Drupal 7 においても、「Normal site(通常のサイト)」であれば、「Entity」を利用することにより、サイト固有のオリジナルなコンテンツタイプを作ることができる
これまで同様「node」を用いて「node」をベースにして様々なコンテンツタイプを作成・利用すればよいのである。
「node」は、これまでどおり、非常に優秀で柔軟性のあるコンテンツタイプである。
それでは、「Entity」は無用の長物なのかと問われれば、どうであろうか。
その答えは完全に「NO」である。
つまり、より大規模なサイト・より高度なサイト・より複雑なサイトを構築・運用しようとする場合には、
この「Entity」を利用することにより、さまざまなメリットを得ることができると考えられるのである。
Drupal は、ホワイトハウスの Web サイトを支える CMS として採用されたことからも伺えるように、
その機能性・信頼性に対しては最大級の評価を得ていると言えるが、私には、
Dries Buytaert 氏を始めとすると Drupal コアの開発者達が Drupal 7 に「Entity」という概念・実装を導入した背景には、
Drupal を、ミッション・クリティカルな「Advanced site(先進的なサイト)」の開発・運用に、
より対応できるようにする
という意図があるように感じられる。より対応できるようにする
Drupal コアの開発者達は早くも Drupal 8 を見据えて動き出そうとしているようであるが、
Drupal は、今後、より「Advanced site」をそのターゲットとするように進化していくものと思われる。
このコラムでは、TransNetCreation が当サイトにおいてオリジナルの「Entity」を導入した経験を踏まえて、
前段において「Entity」について解説を試みた後(Section.2〜7)、
サイトオリジナルの「Entity」を導入することに関して、そのメリット・デメリットを考察することとする(Section.8〜16)。
※当コラムは、「スライドショー」になっています。
Next ボタン のクリックにより、ページ遷移無しで、瞬間的に「次のセクション」に切り替わります。
同様に、Prev ボタン のクリックにより「1つ前のセクション」に、
First ボタン のクリックにより「最初のセクション」に、
Last ボタン のクリックにより「最後のセクション」に切り替わります。
Section.2
繰り返しになるが、Drupal 6 においては、コンテンツを取り扱う概念・実装は「node」のみであった。
その特徴は、次のように整理することができるだろう。
「追加フィールドに、様々な機能を実現するためのプログラム処理を行わせることができる」
という特徴により、Drupal は非常にユニークな CMS となっている。
その特徴は、次のように整理することができるだろう。
1 「node」は、デフォルトの入力欄として「title」欄や「body」欄を持ち、
フロントページへの掲載対象にするかどうか、コメントを受け付けるかどうかなどの
デフォルトの設定項目をカスタマイズすることにより、
オリジナルのコンテンツタイプ(node type)を作ることができる。
フロントページへの掲載対象にするかどうか、コメントを受け付けるかどうかなどの
デフォルトの設定項目をカスタマイズすることにより、
オリジナルのコンテンツタイプ(node type)を作ることができる。
2 デフォルトの入力欄に加えて、CCK モジュールを利用して、新規にフィールドを追加することにより、
オリジナルのコンテンツタイプ(node type)を作ることができる。
また、その追加フィールドとしては、
単にテキストや数値などの入力欄を提供するシンプルなものだけでなく、
例えば、スライドショー機能、コンタクトフォーム機能、カレンダー機能のように、
様々な機能を実現するためのプログラム処理を提供する複雑なものを開発・設置することが可能である。
特に上記の2の後段の、オリジナルのコンテンツタイプ(node type)を作ることができる。
また、その追加フィールドとしては、
単にテキストや数値などの入力欄を提供するシンプルなものだけでなく、
例えば、スライドショー機能、コンタクトフォーム機能、カレンダー機能のように、
様々な機能を実現するためのプログラム処理を提供する複雑なものを開発・設置することが可能である。
「追加フィールドに、様々な機能を実現するためのプログラム処理を行わせることができる」
という特徴により、Drupal は非常にユニークな CMS となっている。
Section.3
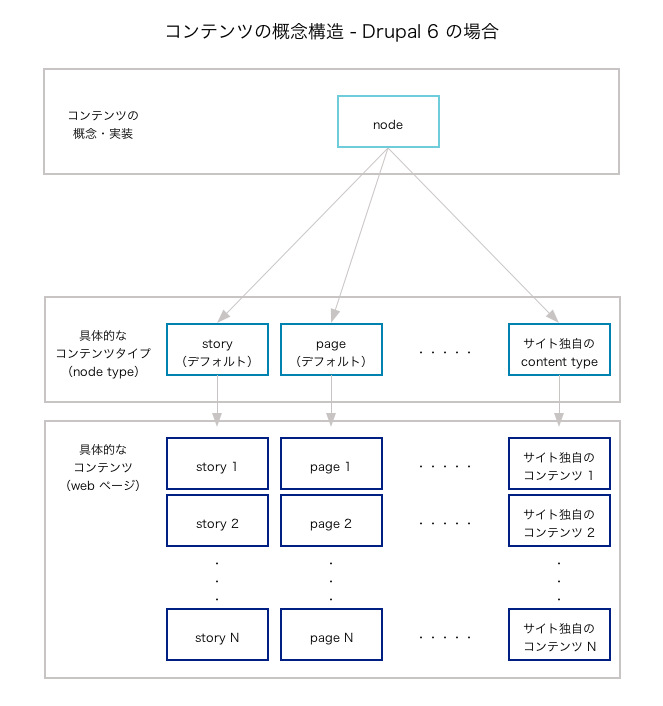
ここで、Drupal 6 におけるコンテンツに関する概念構造を整理すると、次ページの図のようになる。
まず、「コンテンツの概念・実装」として「node」があり、
その基本的な特徴を受け継いだ具体的な「コンテンツタイプ(node type)」として「story」「page」などがあり、
その「コンテンツタイプ(node type)」が実体化したものが「web ページ」となる。
もし読者の方がプログラマーであれば、上記の説明と次ページの図をご覧になり、これらの関係性が、
「オブジェクト指向プログラミング」における「クラス」と「インスタンス」の関係性に似ていることに気付かれるかもしれない。
「オブジェクト指向プログラミング」を喩えにすると、具体的には、
「スーパークラス」として「コンテンツの概念・実装」としての「node」があり、
それを継承した「サブクラス」として「コンテンツタイプ(node type)」としての「story」「page」などがあり、
そのサブクラスのインスタンスとして「web ページ」がある、ということになる。
また、ここでは説明を省いているが、CCK モジュールによる追加フィールドは、
「オブジェクト指向プログラミング」における「インターフェース」のように機能しているとも言える。
まず、「コンテンツの概念・実装」として「node」があり、
その基本的な特徴を受け継いだ具体的な「コンテンツタイプ(node type)」として「story」「page」などがあり、
その「コンテンツタイプ(node type)」が実体化したものが「web ページ」となる。
もし読者の方がプログラマーであれば、上記の説明と次ページの図をご覧になり、これらの関係性が、
「オブジェクト指向プログラミング」における「クラス」と「インスタンス」の関係性に似ていることに気付かれるかもしれない。
「オブジェクト指向プログラミング」を喩えにすると、具体的には、
「スーパークラス」として「コンテンツの概念・実装」としての「node」があり、
それを継承した「サブクラス」として「コンテンツタイプ(node type)」としての「story」「page」などがあり、
そのサブクラスのインスタンスとして「web ページ」がある、ということになる。
また、ここでは説明を省いているが、CCK モジュールによる追加フィールドは、
「オブジェクト指向プログラミング」における「インターフェース」のように機能しているとも言える。
Section.4

Section.5
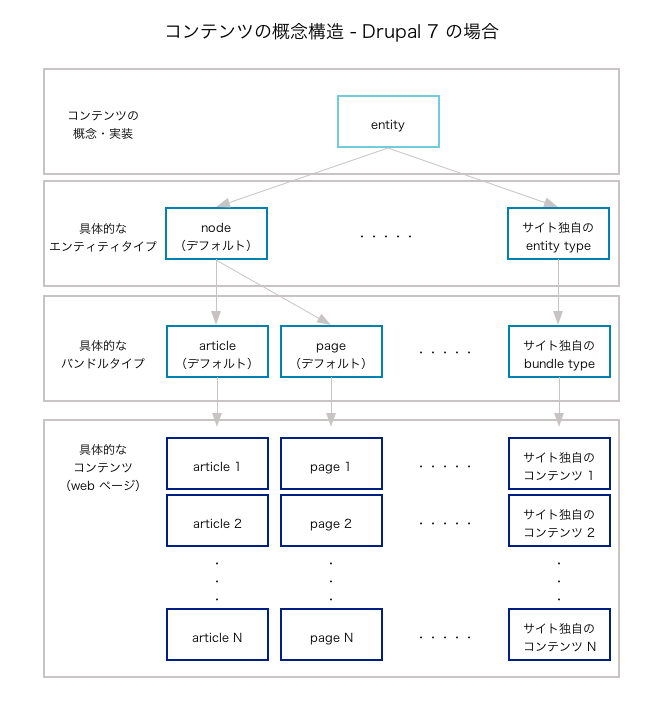
一方、Drupal 7 においては、コンテンツに関する概念構造を整理すると、次ページの図のようになる。
まず、「コンテンツの概念・実装」として「entity」があり、
その基本的な特徴を受け継いだ具体的な「エンティティタイプ」として「node」などがあり、
さらにその基本的な特徴を受け継いだ具体的な「バンドルタイプ」として「article」「page」などがあり、
その「バンドルタイプ」が実体化したものが「web ページ」となる。
これらの関係性も、先程の Drupal 6 の場合と同様、
「オブジェクト指向プログラミング」に喩えて理解することができる。
まず、「コンテンツの概念・実装」として「entity」があり、
その基本的な特徴を受け継いだ具体的な「エンティティタイプ」として「node」などがあり、
さらにその基本的な特徴を受け継いだ具体的な「バンドルタイプ」として「article」「page」などがあり、
その「バンドルタイプ」が実体化したものが「web ページ」となる。
これらの関係性も、先程の Drupal 6 の場合と同様、
「オブジェクト指向プログラミング」に喩えて理解することができる。
Section.6

Section.7
また、コンテンツの概念構造について Drupal 6 と Drupal 7 を比較すると、以下のようになる。
以上、コンテンツの概念構造について、Drupal 6 と Drupal 7 を比較することにより、
Drupal 7 における「Entity」がどのようなものであるかが明確になってきたものと思われる。
ということで、次セクション以降、
個別のサイトにおいてサイトオリジナルの「Entity」を利用するメリット・デメリットについて考えていきたい。
Drupal 6 において「node」が占めていたポジションは、Drupal 7 では「entity」に置き換わる
「node」は、Drupal 7 においては、具体的な「エンティティタイプ」の1つという位置付けになる
※ただし、「node」は、Drupal 7 において、
デフォルトで用意された、最も重要な「エンティティタイプ」という位置付けになる
※ただし、「node」は、Drupal 7 において、
デフォルトで用意された、最も重要な「エンティティタイプ」という位置付けになる
Drupal 6 における「コンテンツタイプ(node type)」は、
Drupal 7 においては「バンドルタイプ」という位置付けになる
Drupal 7 においては「バンドルタイプ」という位置付けになる
以上、コンテンツの概念構造について、Drupal 6 と Drupal 7 を比較することにより、
Drupal 7 における「Entity」がどのようなものであるかが明確になってきたものと思われる。
ということで、次セクション以降、
個別のサイトにおいてサイトオリジナルの「Entity」を利用するメリット・デメリットについて考えていきたい。
Section.8
「Entity」は、登場して間もないということもあり、その利用方法については、
Drupal コミュニティにおいても、まだ手探りの状態にあるようである。
しかし、一般的には、次のような場合に「Entity」を利用することが適していると言われている。
「Entity」用のモジュール(この場合はたいていカスタムモジュールとなる)において、
独自の権限処理・ワークフローを組み込む(プログラミングする)ということなる。
(2)に関しては、「Entity」用のモジュールにおいては、
Drupal が用意するデータベースではなく、独自のデータベースを使用することになるため、
レガシーなデータベースをそのまま使用することが可能になる場合もある(ただし条件がある)。
また、データベース関連で追加的に言及すると、
(1)で挙げた e-コマースにおける「商品(products)」のように、非常に頻繁なアクセスが生じるデータベースで、
なおかつ、「node」の処理に付随する他の様々なデータベースとの関連が不要な場合にも、
オリジナル「Entity」を利用することにより、データベースアクセスを単純化して(かつ、必要な処理のみを実装することにより)、
処理を軽くする(サーバの負荷を軽減する)ことが可能となる。
(3)に関しては、例えば、「article」のサブタイプ(下位タイプ)として
「article book」「article music」「article movie」が必要であるような場合、「node」では実現することができないが、
オリジナル「Entity」を利用することにより、それを実現することが可能となる。
Drupal コミュニティにおいても、まだ手探りの状態にあるようである。
しかし、一般的には、次のような場合に「Entity」を利用することが適していると言われている。
(1) e-コマースにおける「商品(products)」のように、
「node」とは異なる権限処理・ワークフローが必要になる場合
「node」とは異なる権限処理・ワークフローが必要になる場合
(2) Drupal において、レガシーなデータベースをそのまま使用する場合
(3) サブタイプに、さらに複数のサブタイプが必要になる場合
(1)に関しては、Drupal 開発の当然の作法により、「Entity」はモジュールとして構築することになるため、「Entity」用のモジュール(この場合はたいていカスタムモジュールとなる)において、
独自の権限処理・ワークフローを組み込む(プログラミングする)ということなる。
(2)に関しては、「Entity」用のモジュールにおいては、
Drupal が用意するデータベースではなく、独自のデータベースを使用することになるため、
レガシーなデータベースをそのまま使用することが可能になる場合もある(ただし条件がある)。
また、データベース関連で追加的に言及すると、
(1)で挙げた e-コマースにおける「商品(products)」のように、非常に頻繁なアクセスが生じるデータベースで、
なおかつ、「node」の処理に付随する他の様々なデータベースとの関連が不要な場合にも、
オリジナル「Entity」を利用することにより、データベースアクセスを単純化して(かつ、必要な処理のみを実装することにより)、
処理を軽くする(サーバの負荷を軽減する)ことが可能となる。
(3)に関しては、例えば、「article」のサブタイプ(下位タイプ)として
「article book」「article music」「article movie」が必要であるような場合、「node」では実現することができないが、
オリジナル「Entity」を利用することにより、それを実現することが可能となる。
Section.9
さらに、一部のコアな開発者においては他にも色々な利用方法が模索されているようであるが、
ここでは、TransNetCreation が 当サイトにオリジナルの「Entity」を導入した 開発体験から得られた知見に基づいて、
特に、大規模サイトにおいてオリジナルの「Entity」を導入することのメリット・デメリットについて考察してみたい。
ここでは、TransNetCreation が 当サイトにオリジナルの「Entity」を導入した 開発体験から得られた知見に基づいて、
開発(開発効率・開発速度)
リクエスト処理
データ保守
コンテンツ作成
という4つの観点から、次セクション以降、特に、大規模サイトにおいてオリジナルの「Entity」を導入することのメリット・デメリットについて考察してみたい。
Section.10
まず「開発面」であるが、ここではそれを「MVC(Model View Controller)」に基づいて考えてみる。
「MVC」とは、上記リンク先ページ(Wikipedia)の記述にあるように、
これを Drupal に当てはめて考えると、「node」を利用した場合には、極限まで単純化すると、
「MVC」とは、上記リンク先ページ(Wikipedia)の記述にあるように、
アプリケーションソフトウェアを、
model(データベース)・view(ユーザーインターフェース)・controller(プログラミング) の3つの部分に分割して
設計・実装する技法
である。model(データベース)・view(ユーザーインターフェース)・controller(プログラミング) の3つの部分に分割して
設計・実装する技法
これを Drupal に当てはめて考えると、「node」を利用した場合には、極限まで単純化すると、
(1)controller・model は、主として、node モジュールが担う
(2)view は、主として、開発者(テーマ制作者を含む)による実装が担う
ということになる。Section.11
ここで、例えば、「node」というエンティティタイプのサブタイプとして、
「my content type」というバンドルタイプを考えてみる。
「my content type」をサイトで利用するためには、
前ページの(1)の model・controller については Drupal に任せておけば良いが、
(2)の view についてはサイト開発者が独自に開発を行う必要がある。
具体的には、「my content type」を想定通りに出力・機能させるために、次のような開発作業が必要になる。
view に関して、上記(A)〜(E)のような作業が必要となる。
ここでの問題点は、サーバーサイドのプログラミングコードが、(A)(B)(C)に分散して設置されることになる点である。
この点は、小規模サイト、少人数による開発、更新頻度が少ないなどの場合には問題になりにくいが、
大規模サイト、大人数による開発、更新頻度が多いなどの場合には、開発効率・開発速度に対してマイナスに影響することになる。
また、Drupal 6 から Drupal 7 のようなメジャーなバージョンアップに対応する場合(upgrade)にも、
テーマにおいては個別的な対応になりがちであるために、非常に多くの労力が必要になるという点でも問題になりやすい。
つまり、サイトの更新に関する困難度がアップし、結果としてサイトの柔軟性が失われ、サイトが硬直化し、
ユーザーから見た時のサイトの鮮度が落ちることに繋がりかねないという危険性を孕んでいる、ということである。
「my content type」というバンドルタイプを考えてみる。
「my content type」をサイトで利用するためには、
前ページの(1)の model・controller については Drupal に任せておけば良いが、
(2)の view についてはサイト開発者が独自に開発を行う必要がある。
具体的には、「my content type」を想定通りに出力・機能させるために、次のような開発作業が必要になる。
(A)サイトで利用するカスタムモジュールにおいて、必要となる処理を、PHP 関数としてプログラミングする
(B)サイトで利用するカスタムテーマにおいて、必要となる処理を、PHP 関数としてプログラミングする
(C)サイトで利用するカスタムテーマにおいて、node 用テンプレートをオーバーライドする:HTML
(D)サイトで利用するカスタムテーマにおいて、必要となる CSS を追加する:CSS
(E)サイトで利用するカスタムテーマにおいて、必要となる JavaScript を追加する:JavaScript
つまり、model・controller に関しては、開発者は特段の対応をする必要はないが、view に関して、上記(A)〜(E)のような作業が必要となる。
ここでの問題点は、サーバーサイドのプログラミングコードが、(A)(B)(C)に分散して設置されることになる点である。
この点は、小規模サイト、少人数による開発、更新頻度が少ないなどの場合には問題になりにくいが、
大規模サイト、大人数による開発、更新頻度が多いなどの場合には、開発効率・開発速度に対してマイナスに影響することになる。
また、Drupal 6 から Drupal 7 のようなメジャーなバージョンアップに対応する場合(upgrade)にも、
テーマにおいては個別的な対応になりがちであるために、非常に多くの労力が必要になるという点でも問題になりやすい。
つまり、サイトの更新に関する困難度がアップし、結果としてサイトの柔軟性が失われ、サイトが硬直化し、
ユーザーから見た時のサイトの鮮度が落ちることに繋がりかねないという危険性を孕んでいる、ということである。
Section.12
次に、「my content type」というバンドルタイプを、サイト独自の「Entity」を用いて構築する場合を考えてみる。
この時、「my content type」をサイトで利用するためには、
前々ページの(1)の model・controller についても、(2)の view についても、
サイト開発者が独自に開発を行う必要がある。
一方、前ページの(A)〜(E)に関しては、
その全てを、独自に開発する「Entity」モジュール内に一括して設置することができる。*
つまり、サイトの開発段階においては、model・controller の開発の必要性というデメリットがあるが、
運用段階においてサイトを更新していく作業においては、「node」を使うことにより生じるデメリットを回避し、
高開発効率・高開発速度というメリットを獲得することができるわけである。
つまり、これらのメリット・デメリットをどのように勘案するかということになる。
しかし、現在、Web サイトの展開に関しては、
つまり、サイトの更新が容易化・迅速化し、結果としてサイトのユーザー対応への柔軟性がアップし、
ユーザーから見た時のサイトの鮮度を高く保つことが可能になる、ということである。
* 現実的には、(D)(E)については、テーマにおいて設置することになる場合が多いかもしれないが、
それでも、サーバーサイドのプログラミング部分については一括管理することができる。
この時、「my content type」をサイトで利用するためには、
前々ページの(1)の model・controller についても、(2)の view についても、
サイト開発者が独自に開発を行う必要がある。
一方、前ページの(A)〜(E)に関しては、
その全てを、独自に開発する「Entity」モジュール内に一括して設置することができる。*
つまり、サイトの開発段階においては、model・controller の開発の必要性というデメリットがあるが、
運用段階においてサイトを更新していく作業においては、「node」を使うことにより生じるデメリットを回避し、
高開発効率・高開発速度というメリットを獲得することができるわけである。
つまり、これらのメリット・デメリットをどのように勘案するかということになる。
しかし、現在、Web サイトの展開に関しては、
Web サイトは、開発して作業が完了するのではなく、
運用段階において、如何にユーザーの方のニーズに対応するように更新していくかが大切である
との認識が共有化されつつあり、この点においては、独自の「Entity」の導入はメリットをもたらすと言えるであろう。運用段階において、如何にユーザーの方のニーズに対応するように更新していくかが大切である
つまり、サイトの更新が容易化・迅速化し、結果としてサイトのユーザー対応への柔軟性がアップし、
ユーザーから見た時のサイトの鮮度を高く保つことが可能になる、ということである。
* 現実的には、(D)(E)については、テーマにおいて設置することになる場合が多いかもしれないが、
それでも、サーバーサイドのプログラミング部分については一括管理することができる。
Section.13
次に「リクエスト処理面」について考える。
Drupal の「node」は、非常に豊富な機能を有しているが、
それは裏を返せば、そのために、様々なプログラミング処理やデータベースアクセスが発生している、ということである。
セクション 8 において言及したことの繰り返しになってしまうが、
e-コマースにおける「商品(products)」のように、非常に頻繁なアクセスが生じる場合で、
なおかつ、「node」の処理に付随する他の様々な付加的な機能が不要な場合には、
オリジナル「Entity」を利用することにより、データベースアクセスを単純化して、かつ、必要な処理のみを実装することにより、
リクエストに対する処理を軽くする(サーバの負荷を軽減する)ことが可能となる。
この点も、オリジナルの「Entity」を導入することの大きなメリットであると言える。
Drupal の「node」は、非常に豊富な機能を有しているが、
それは裏を返せば、そのために、様々なプログラミング処理やデータベースアクセスが発生している、ということである。
セクション 8 において言及したことの繰り返しになってしまうが、
e-コマースにおける「商品(products)」のように、非常に頻繁なアクセスが生じる場合で、
なおかつ、「node」の処理に付随する他の様々な付加的な機能が不要な場合には、
オリジナル「Entity」を利用することにより、データベースアクセスを単純化して、かつ、必要な処理のみを実装することにより、
リクエストに対する処理を軽くする(サーバの負荷を軽減する)ことが可能となる。
この点も、オリジナルの「Entity」を導入することの大きなメリットであると言える。
Section.14
3番目に「データ保守面」について考える。
「node」を利用した時には、データは、node モジュールが用意・管理するデータベースに保存されることになる。
また、新規にフィールドを追加している場合には、そのフィールドのデータに関しては、
そのフィールド用モジュールが用意・管理するデータベースに保存されることになる。
このことは、
Drupal は素晴らしい CMS ・Web アプリケーションフレームワークであり、開発も非常に活発に進展しているようである。
その意味では、現時点及び近未来においては、Drupal を用いるという選択に関する不安材料は少ないと言える。
しかしながら、それが未来永劫続くかどうかは、誰も保証できるはずがないし、
Drupal の強力なライバルが登場するかもしれないことを、誰も否定することはできない。
つまり、重要なデータは、Drupal との関係性をできるだけ「疎」の状態にしておいて、
可能な限りその可搬性を確保しておいた方が良いということである。
この側面から、
つまり、オリジナルの「Entity」を用いることにより、
このようにすることで、そのデータベース(=テーブル)は、いつでも Drupal と切り離して利用可能となるのである。
また、この観点からは、
「node」を利用した時には、データは、node モジュールが用意・管理するデータベースに保存されることになる。
また、新規にフィールドを追加している場合には、そのフィールドのデータに関しては、
そのフィールド用モジュールが用意・管理するデータベースに保存されることになる。
このことは、
データと Drupal という処理系との「結合性」が高くなる
ということを意味している。Drupal は素晴らしい CMS ・Web アプリケーションフレームワークであり、開発も非常に活発に進展しているようである。
その意味では、現時点及び近未来においては、Drupal を用いるという選択に関する不安材料は少ないと言える。
しかしながら、それが未来永劫続くかどうかは、誰も保証できるはずがないし、
Drupal の強力なライバルが登場するかもしれないことを、誰も否定することはできない。
つまり、重要なデータは、Drupal との関係性をできるだけ「疎」の状態にしておいて、
可能な限りその可搬性を確保しておいた方が良いということである。
この側面から、
重要なデータに関しては、オリジナルの「Entity」を用いて取り扱う
という選択肢は大いに考慮すべきであると考えられる。つまり、オリジナルの「Entity」を用いることにより、
重要データを、Drupal が用意・管理するデータベース(=テーブル)ではなく、
その「Entity」モジュールが用意・管理するデータベース(=テーブル)に保存する
のである。その「Entity」モジュールが用意・管理するデータベース(=テーブル)に保存する
このようにすることで、そのデータベース(=テーブル)は、いつでも Drupal と切り離して利用可能となるのである。
また、この観点からは、
オリジナル「Entity」を導入する場合には、できる限り、
フィールドモジュールによる追加フィールドの利用は最小限に留めた方が良い
という開発方針が導かれることにも留意しておきたい。フィールドモジュールによる追加フィールドの利用は最小限に留めた方が良い
Section.15
4番目に、「コンテンツ作成面」について考える。
実際に「Entity」を開発・運用している経験に基づいて、実感として言えば、
良く考えて開発されたオリジナル「Entity」であれば、
この点は、セクション 8 においても、
実際に「Entity」を開発・運用している経験に基づいて、実感として言えば、
良く考えて開発されたオリジナル「Entity」であれば、
サイト管理者やコンテンツ制作者のコンテンツの作成・更新作業を効率化することができる
ということである。この点は、セクション 8 においても、
オリジナルの「Entity」により独自のワークフローを導入することができる
ということで言及したが、特に、コンテンツ制作者・新規コンテンツの制作数が多い場合や更新頻度が高い場合には、
その効果が累積することにより、大幅な効率アップが期待できる
ため、大きなメリットとなると考えられる。その効果が累積することにより、大幅な効率アップが期待できる
Section.16
以上、4つの側面から、オリジナル「Entity」導入に関するメリット・デメリットを考察してきた。
結論としてまとめると、オリジナル「Entity」導入に関しては、次のように考えることができる。
サイトの開発段階においては、
以上を勘案した上で、
ただし、これは、オリジナル「Entity」導入に関する、一般的な利用方法に限定した判断フレームワークである。
繰り返しになるが、「Entity」に関してはその活用方法はまだまだ模索中である面があり、
今後より有用・有益な活用方法が発掘・提案される可能性もある。
先進的なサイト管理者の方は、その辺りへの目配りをしておくと良いかもしれない。
※今回のコラムでは、「Entity」の導入が Drupal 7 の最も大きな変化であり進化である、と捉えていますが、
Drupal 7 は、セキュリティに関して、
その開発用 API そのものの中に SQL インジェクション 対策を組み込んでいる
という、もう一つの、大幅な改善点を有しています(一般的にはこちらのインパクトの方が大きいかもしれません)。
つまり、システムとして Drupal 7 を選択することが、即ち、SQL インジェクション対策となる、わけです。
この点については、Drupal 7 の公開直後におけるレビュー記事「祝! Drupal 7 正式リリース」に追記しています。
(※2011年08月18日追記)
結論としてまとめると、オリジナル「Entity」導入に関しては、次のように考えることができる。
サイトの開発段階においては、
model・controller 面の開発が必要になる
というデメリットがある反面、サイトの運用段階においては、(1)サイトの柔軟性やユーザーに対するサイトの鮮度を維持しやすい
(2)ユーザーからのリクエスト処理に対するサーバの負荷を軽減することができる
(=ユーザーに対しては、理論的には、レスポンス速度を向上することができる)
(=ユーザーに対しては、理論的には、レスポンス速度を向上することができる)
(3)データと Drupal との関係性を「疎」の状態にして、重要データの可搬性を確保することができる
(4)独自のワークフローを導入する、それによりコンテンツ作成・更新作業を効率化することができる
というメリットを得ることができる。以上を勘案した上で、
メリットが大きいということであれば、オリジナル「Entity」を導入する
メリットが小さいということであれば、これまで通り「node」を使う
という判断になるであろう。ただし、これは、オリジナル「Entity」導入に関する、一般的な利用方法に限定した判断フレームワークである。
繰り返しになるが、「Entity」に関してはその活用方法はまだまだ模索中である面があり、
今後より有用・有益な活用方法が発掘・提案される可能性もある。
先進的なサイト管理者の方は、その辺りへの目配りをしておくと良いかもしれない。
最後までお読みいただき、ありがとうございました。
読者の皆様にとりまして、多少なりともお役に立つものとなりましたら幸いです。
読者の皆様にとりまして、多少なりともお役に立つものとなりましたら幸いです。
※今回のコラムでは、「Entity」の導入が Drupal 7 の最も大きな変化であり進化である、と捉えていますが、
Drupal 7 は、セキュリティに関して、
その開発用 API そのものの中に SQL インジェクション 対策を組み込んでいる
という、もう一つの、大幅な改善点を有しています(一般的にはこちらのインパクトの方が大きいかもしれません)。
つまり、システムとして Drupal 7 を選択することが、即ち、SQL インジェクション対策となる、わけです。
この点については、Drupal 7 の公開直後におけるレビュー記事「祝! Drupal 7 正式リリース」に追記しています。
(※2011年08月18日追記)
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
© 2010-2011 This Module Has Been Developed By